ví như bạn muốn Tìm hiểu phương pháp thiết kế 1 trang web, bài viết này là số đông các gì bạn cần.
mang một câu nói hay rằng: “thiết kế tốt giống như 1 dòng tủ lạnh, khi nó hoạt động, ko người nào quan tâm, nhưng lúc nó ko hoạt động, nó cứng cáp bốc mùi”.
Đây là 1 sự thực bạn nên biết lúc thiết kế web
sở hữu thể bạn nghĩ rằng bạn cần phải là một đứa trẻ to lên ở thung lũng Silicon hoặc sở hữu các dụng cụ tiên tiến để với được thiết kế tuyệt vời. Nhưng tin tốt là các thứ đấy không cấp thiết.
những gì bạn cần làm là một chỉ dẫn step-by-step đúng đắn về cách thiết kế website . Hiện nay bạn đang đọc bài viết này, đấy chuẩn xác là các gì bạn cần có.
Ở đây tại Website |thiết kế web CIP, chúng tôi biết một vài điều về mẫu mã trang web. Chúng tôi sẽ thực hành qua bảy bước chính để thiết kế website , trong khoảng xây dựng kế hoạch thiết kế tới giữ cho trang web nhóng nhánh của bạn luôn mới.
Thêm vào đó, chúng tôi sẽ giới thiệu một số thiên hướng |thiết kế nóng nhất cho năm 2019.
ví như bạn để ý tới việc vun đắp một trang web mới, hoặc trang hiện mang, thì bạn đang ở đúng nơi.
mang một câu nói hay rằng: “thiết kế tốt giống như 1 dòng tủ lạnh, khi nó hoạt động, ko người nào quan tâm, nhưng lúc nó ko hoạt động, nó cứng cáp bốc mùi”.
Đây là 1 sự thực bạn nên biết lúc thiết kế web
sở hữu thể bạn nghĩ rằng bạn cần phải là một đứa trẻ to lên ở thung lũng Silicon hoặc sở hữu các dụng cụ tiên tiến để với được thiết kế tuyệt vời. Nhưng tin tốt là các thứ đấy không cấp thiết.
những gì bạn cần làm là một chỉ dẫn step-by-step đúng đắn về cách thiết kế website . Hiện nay bạn đang đọc bài viết này, đấy chuẩn xác là các gì bạn cần có.
Ở đây tại Website |thiết kế web CIP, chúng tôi biết một vài điều về mẫu mã trang web. Chúng tôi sẽ thực hành qua bảy bước chính để thiết kế website , trong khoảng xây dựng kế hoạch thiết kế tới giữ cho trang web nhóng nhánh của bạn luôn mới.
Thêm vào đó, chúng tôi sẽ giới thiệu một số thiên hướng |thiết kế nóng nhất cho năm 2019.
ví như bạn để ý tới việc vun đắp một trang web mới, hoặc trang hiện mang, thì bạn đang ở đúng nơi.
1/ Tạo một kế hoạch Dự án
Điều đầu tiên: tạo một kế hoạch thiết kế. Phấn đấu thiết kế một trang web mà ko có kế hoạch sẽ giống như vẽ thẳng lên 1 bức tranh mà không có bất kỳ bản phác thảo thô nào.
Trước khi bạn bắt đầu mơ về phòng trưng bày video và những nút kêu gọi hành động ưa chuộng, hãy hỏi bốn thắc mắc sau:
Trải qua quá trình này cũng giúp bạn giảm thiểu |thiết kế sai hướng.
Tiếp theo, tiến hành nghiên cứu đối thủ khó khăn. Nhìn vào các trang web tương tự như của bạn. Bạn thích gì? Bạn ko thích điều gì? Lấy 1 số cảm hứng. Đây là 1 bước quan yếu trong việc học phương pháp |thiết kế một trang web.
Điều đầu tiên: tạo một kế hoạch thiết kế. Phấn đấu thiết kế một trang web mà ko có kế hoạch sẽ giống như vẽ thẳng lên 1 bức tranh mà không có bất kỳ bản phác thảo thô nào.
Trước khi bạn bắt đầu mơ về phòng trưng bày video và những nút kêu gọi hành động ưa chuộng, hãy hỏi bốn thắc mắc sau:
- Bạn muốn xây dựng loại thương hiệu nào? Lấy bút và giấy và viết ra những tính trong khoảng miêu tả nhãn hiệu của bạn.
- Thành công sẽ như thế nào? Bạn đang nỗ lực để bán hàng? Lăng xê thương hiệu? Hay chỉ sở hữu một tí niềm vui?
- Bạn cần dòng tính năng nào? Đây có thể là các bản tin đăng ký và những nút công cụ truyền thông phường hội. Khi bạn chọn 1 nền tảng vun đắp trang web (bước 2), bạn cần biết nó có các tính năng bạn muốn.
- Trang web của bạn dành cho ai? Hãy nghĩ về khán kém chất lượng ngày mai của bạn. Họ sẽ muốn tìm gì?
Trải qua quá trình này cũng giúp bạn giảm thiểu |thiết kế sai hướng.
Tiếp theo, tiến hành nghiên cứu đối thủ khó khăn. Nhìn vào các trang web tương tự như của bạn. Bạn thích gì? Bạn ko thích điều gì? Lấy 1 số cảm hứng. Đây là 1 bước quan yếu trong việc học phương pháp |thiết kế một trang web.
2/ Chọn nền tảng của bạn
Trước khi bạn bắt đầu thiết kế web của mình, bạn cần chọn một nền tảng để xây dựng trang web của mình.
Sự chọn lựa điển hình là giữa một hosted website builder như Wix hoặc sử dụng mã nguồn mở, tự code như WordPress.
Đây là mỗi lựa chọn phù hợp cho:
Website BuilderTự viết mã
Bạn đang vun đắp trang web trước nhất của mình và cần 1 dụng cụ dễ dùng để giúp bạn trực tuyến.Bạn sở hữu kỹ năng code và muốn truy nã cập vào mã để vun đắp 1 trang web tăng. Bạn cũng ko ngại chăm sóc bảo trì khoa học cho trang web của mình, như lưu trữ và bảo mật.
Bạn chẳng hề là người kỹ tính nhất và không muốn coi ngó bảo trì phụ trợ khi chạy 1 trang web.Bạn mang ngân sách để thuê tài nguyên khoa học để tạo 1 trang web tùy chỉnh cho bạn.
Bạn muốn xây dựng 1 trang web và bảo trì phần nhiều các phụ trợ cho một khoản phí hàng tháng.Bạn không ngại thương lượng ít chi phí dự báo để có khả năng linh động và tư nhân hóa cao hơn.
Trước khi bạn bắt đầu thiết kế web của mình, bạn cần chọn một nền tảng để xây dựng trang web của mình.
Sự chọn lựa điển hình là giữa một hosted website builder như Wix hoặc sử dụng mã nguồn mở, tự code như WordPress.
Đây là mỗi lựa chọn phù hợp cho:
Website BuilderTự viết mã
Bạn đang vun đắp trang web trước nhất của mình và cần 1 dụng cụ dễ dùng để giúp bạn trực tuyến.Bạn sở hữu kỹ năng code và muốn truy nã cập vào mã để vun đắp 1 trang web tăng. Bạn cũng ko ngại chăm sóc bảo trì khoa học cho trang web của mình, như lưu trữ và bảo mật.
Bạn chẳng hề là người kỹ tính nhất và không muốn coi ngó bảo trì phụ trợ khi chạy 1 trang web.Bạn mang ngân sách để thuê tài nguyên khoa học để tạo 1 trang web tùy chỉnh cho bạn.
Bạn muốn xây dựng 1 trang web và bảo trì phần nhiều các phụ trợ cho một khoản phí hàng tháng.Bạn không ngại thương lượng ít chi phí dự báo để có khả năng linh động và tư nhân hóa cao hơn.
3/ Trang chủ: quyết định bố trí và điều hướng thực đơn
khi bạn đã chọn nền móng xây dựng trang web của mình, đã tới lúc tập hợp vào điều hướng và bố cục website của bạn. Đây là bước thông minh trước tiên về cách thức thiết kế website.
Trang chủ của bạn giống như cửa sổ cửa hàng của bạn, do vậy điều quan trọng là bạn dành thời gian để khiến cho đúng. Nó sẽ làm khách truy cập tin tưởng về trang web của bạn.
các trang web thấp không chỉ là giao diện đẹp. Nó phải hoạt động. 1 trang web thấp có phong cách, nhưng cũng chất lượng.
Trang chủ hiệu quả giúp khách truy tìm cập tiện lợi điều hướng xung quanh trang web của bạn. Cần phải rõ ràng hành động mà bạn mong chờ khách truy nã cập thực hiện. Trong phần này, chúng tôi sẽ đề cập đến hai khía cạnh của trang chủ: bố cục và điều hướng menu.
Bố cục trang chủ
Ở cấp độ đơn giản, trang chủ sở hữu hai phần: trên và dưới màn hình trước tiên. Khi đặt ra trang chủ của bạn, bạn cần suy nghĩ về những gì cần đặt trong mỗi phần.
Còn về logo thương nhiệu?
giả dụ bạn đã với logo, bạn sở hữu một số tùy chọn khi chọn vị trí đặt logo. Ví như trang web của bạn tập hợp ít hơn vào nhãn hiệu và nhiều hơn về các sản phẩm hoặc nhà sản xuất, hãy đặt logo của bạn trên cộng một mẫu mang thanh menu. Nếu bạn tập trung hơn vào thương hiệu, hãy thử đặt logo ở giữa bên dưới thanh menu. Bạn sẽ nhận được phổ quát ko gian hơn, nhưng với nguy cơ mất quy tụ trong khoảng những thông điệp thương mại trong điều hướng của bạn.
Điều hướng trang chủ
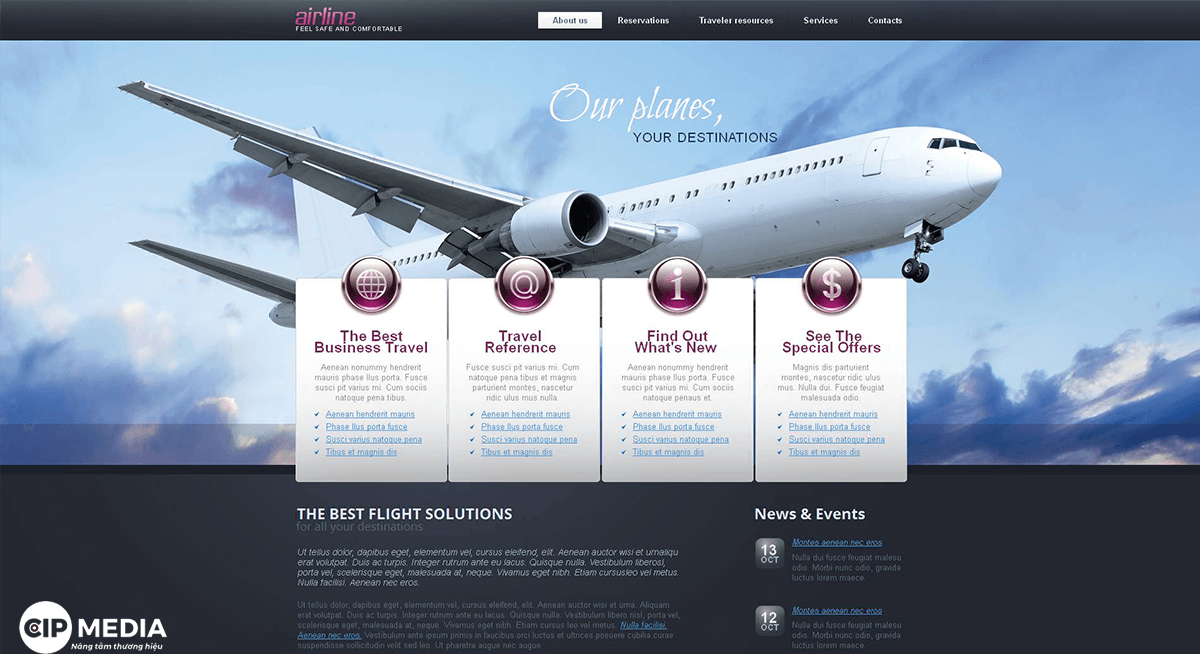
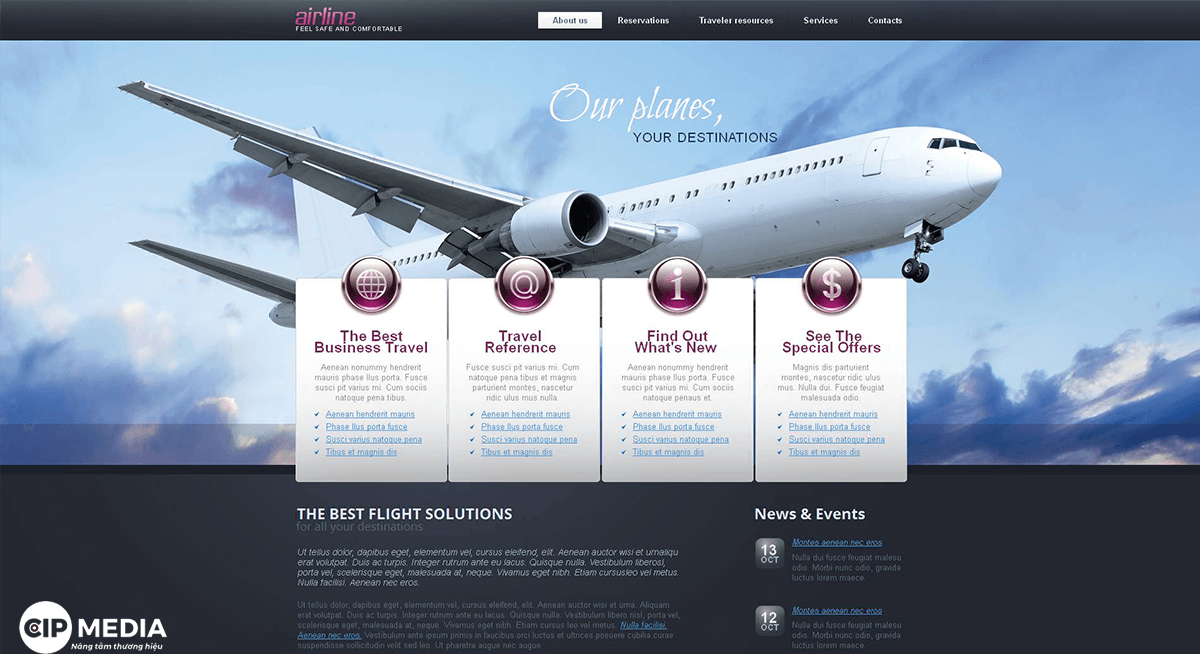
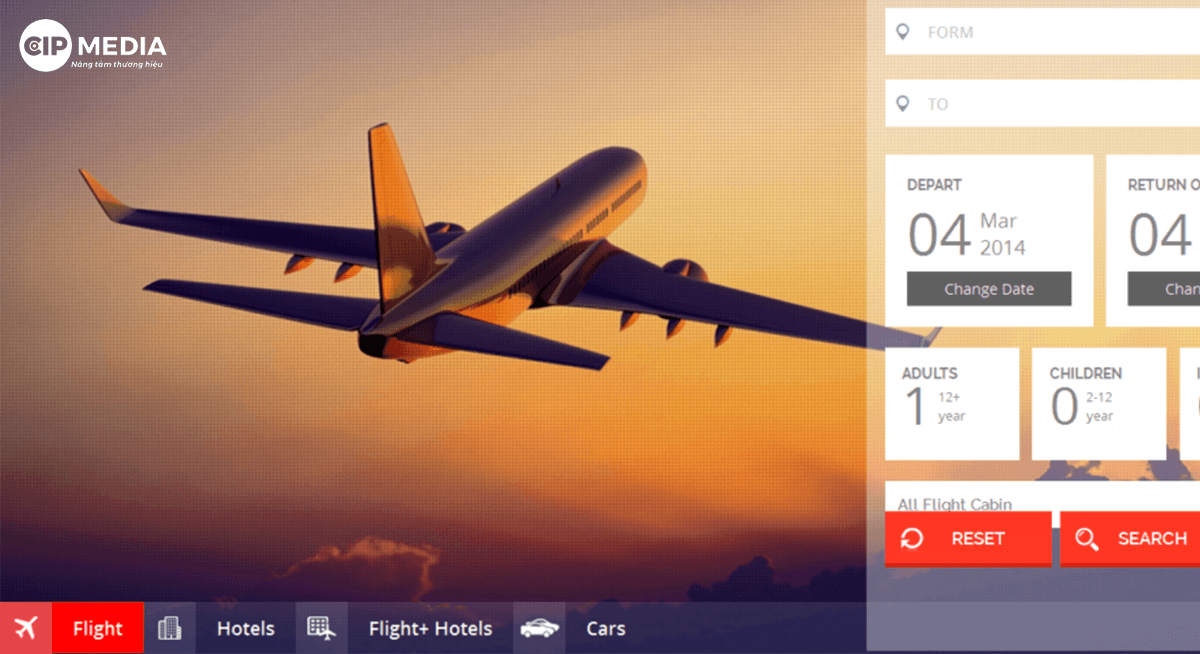
Thanh điều hướng là menu khách truy tìm cập dùng để điều hướng trang web của bạn. Đây là 1 cái chúng tôi đã thực hiện:
 Biết cách thức thiết kế điều hướng trang web hoạt động can hệ đến:
Biết cách thức thiết kế điều hướng trang web hoạt động can hệ đến:
phần lớn những trang web đặt thanh điều hướng ở đầu trang. Chúng tôi khuyên bạn nên khiến cho tương tự. Bạn ko cần phải phát minh lại. Đây là nơi các bạn web mong chờ để sắm điều hướng.
khi bạn chấm dứt, cho bạn bè và gia đình của bạn xem trang chủ. Hỏi họ nghĩ gì. Ví như họ thấy trang web của bạn khó hiểu, hãy quay lại bảng vẽ.
Bạn thiết kế bố cục và điều hướng của mình bằng cách vận động những nguyên tố quanh đó mẫu của bạn. Chúng ta sẽ bàn luận về những chiếc tiếp theo trong bước bốn.

4/ Chọn 1 Themes / Template
Để trang chủ của bạn thân thiện, bạn sẽ cần chọn một template (còn được gọi là theme).
các website builder sở hữu một loạt những cái phong cách tuyệt vời cho bạn chọn lọc.
Thêm vào ấy, họ thực hiện rất nhiều việc chọn lọc cho bạn bằng cách thức lọc những mẫu theo danh mục. Bạn sở hữu thể chọn một chủ đề phù hợp sở hữu sản phẩm và dịch vụ của bạn.
tất cả những nền móng sản xuất một loạt các loại miễn phí và trả phí. Thí điểm mang mẫu đã chọn của bạn bằng cách thức thêm những tính năng và nguyên tố khác nhau.
với 1 số cái miễn phí, bạn có thể chẳng thể tùy chỉnh, do đó hãy xem bản demo của nhiều chiếc trước khi chọn 1 mẫu.
Hãy nhớ rằng, bạn không thể tậu thấy chiếc lý tưởng, nhưng một cách tiếp cận có hệ thống mang thể giúp bạn giảm sự chọn lựa từ hàng trăm xuống một chọn lọc nhỏ.
hầu hết các loại sẽ đi kèm với một chủ đề được thiết kế sẵn. Chúng có thể chứa hình ảnh, danh mục và thậm chí video. Đừng dancing cho lựa chọn hào nhoáng nhất . Chọn một chủ đề bạn mang thể làm cho việc, nó sẽ truyền đạt thông điệp chủ chốt của trang web của bạn. Với phần đông chiếc chủ đề khác nhau. Mỗi là thấp cho các dòng trang web khác nhau.
Ví dụ: chủ đề đề tĩnh ko sở hữu nội dung phù hợp sở hữu những trang web dựa trên hình ảnh chất lượng cao để lôi kéo khách truy vấn cập.
Nhưng những chủ đề tĩnh chiếm ko gian, cho nên đừng dùng một tiêu đề giả dụ bạn dựa vào văn bản để giải thích những gì bạn làm cho.
Sự tuyển lựa an toàn nhất là 1 hình ảnh chủ đề tĩnh với nội dung. Bạn nhận được những nguyên tố chính bao gồm:

khi bạn đã chọn nền móng xây dựng trang web của mình, đã tới lúc tập hợp vào điều hướng và bố cục website của bạn. Đây là bước thông minh trước tiên về cách thức thiết kế website.
Trang chủ của bạn giống như cửa sổ cửa hàng của bạn, do vậy điều quan trọng là bạn dành thời gian để khiến cho đúng. Nó sẽ làm khách truy cập tin tưởng về trang web của bạn.
các trang web thấp không chỉ là giao diện đẹp. Nó phải hoạt động. 1 trang web thấp có phong cách, nhưng cũng chất lượng.
Trang chủ hiệu quả giúp khách truy tìm cập tiện lợi điều hướng xung quanh trang web của bạn. Cần phải rõ ràng hành động mà bạn mong chờ khách truy nã cập thực hiện. Trong phần này, chúng tôi sẽ đề cập đến hai khía cạnh của trang chủ: bố cục và điều hướng menu.
Bố cục trang chủ
Ở cấp độ đơn giản, trang chủ sở hữu hai phần: trên và dưới màn hình trước tiên. Khi đặt ra trang chủ của bạn, bạn cần suy nghĩ về những gì cần đặt trong mỗi phần.
- Trên nếp gấp = nửa trên của trang. Nội dung được đặt ở đây rất quan trọng vì khách truy hỏi cập của bạn sẽ chẳng phải cuộn xuống để xem nội dung đó. Ví dụ: 1 câu tóm tắt giá trị mà trang web của bạn thêm vào và 1 lời kêu gọi hành động táo bạo kết liên tới điểm chuyển đổi bậc nhất của bạn (ví dụ như đăng ký bản tin). Khiến ngôn ngữ trên CTA của bạn cụ thể và dễ click.
- Bên dưới nếp gấp = Nội dung sâu hơn hỗ trợ nội dung trên màn hình trước hết. Ví dụ: “danh sách lợi ích”. Nếu bạn là một nghệ sĩ, danh sách này giải thích lý do vì sao khách truy tìm cập nên chọn bạn. Nội lượng thứ cấp khác mang thể là những chỉ số tin cậy như Đánh giá.
Còn về logo thương nhiệu?
giả dụ bạn đã với logo, bạn sở hữu một số tùy chọn khi chọn vị trí đặt logo. Ví như trang web của bạn tập hợp ít hơn vào nhãn hiệu và nhiều hơn về các sản phẩm hoặc nhà sản xuất, hãy đặt logo của bạn trên cộng một mẫu mang thanh menu. Nếu bạn tập trung hơn vào thương hiệu, hãy thử đặt logo ở giữa bên dưới thanh menu. Bạn sẽ nhận được phổ quát ko gian hơn, nhưng với nguy cơ mất quy tụ trong khoảng những thông điệp thương mại trong điều hướng của bạn.
Điều hướng trang chủ
Thanh điều hướng là menu khách truy tìm cập dùng để điều hướng trang web của bạn. Đây là 1 cái chúng tôi đã thực hiện:

- Chỉ thêm những trang cần phải có.
- xây dựng các loại kết liên can hệ
- Đảm bảo tiêu đề trang ngắn và rõ ràng
- Đảm bảo thanh điều hướng có thể thuận tiện nhìn thấy
phần lớn những trang web đặt thanh điều hướng ở đầu trang. Chúng tôi khuyên bạn nên khiến cho tương tự. Bạn ko cần phải phát minh lại. Đây là nơi các bạn web mong chờ để sắm điều hướng.
khi bạn chấm dứt, cho bạn bè và gia đình của bạn xem trang chủ. Hỏi họ nghĩ gì. Ví như họ thấy trang web của bạn khó hiểu, hãy quay lại bảng vẽ.
Bạn thiết kế bố cục và điều hướng của mình bằng cách vận động những nguyên tố quanh đó mẫu của bạn. Chúng ta sẽ bàn luận về những chiếc tiếp theo trong bước bốn.

4/ Chọn 1 Themes / Template
Để trang chủ của bạn thân thiện, bạn sẽ cần chọn một template (còn được gọi là theme).
các website builder sở hữu một loạt những cái phong cách tuyệt vời cho bạn chọn lọc.
Thêm vào ấy, họ thực hiện rất nhiều việc chọn lọc cho bạn bằng cách thức lọc những mẫu theo danh mục. Bạn sở hữu thể chọn một chủ đề phù hợp sở hữu sản phẩm và dịch vụ của bạn.
tất cả những nền móng sản xuất một loạt các loại miễn phí và trả phí. Thí điểm mang mẫu đã chọn của bạn bằng cách thức thêm những tính năng và nguyên tố khác nhau.
với 1 số cái miễn phí, bạn có thể chẳng thể tùy chỉnh, do đó hãy xem bản demo của nhiều chiếc trước khi chọn 1 mẫu.
Hãy nhớ rằng, bạn không thể tậu thấy chiếc lý tưởng, nhưng một cách tiếp cận có hệ thống mang thể giúp bạn giảm sự chọn lựa từ hàng trăm xuống một chọn lọc nhỏ.
hầu hết các loại sẽ đi kèm với một chủ đề được thiết kế sẵn. Chúng có thể chứa hình ảnh, danh mục và thậm chí video. Đừng dancing cho lựa chọn hào nhoáng nhất . Chọn một chủ đề bạn mang thể làm cho việc, nó sẽ truyền đạt thông điệp chủ chốt của trang web của bạn. Với phần đông chiếc chủ đề khác nhau. Mỗi là thấp cho các dòng trang web khác nhau.
Ví dụ: chủ đề đề tĩnh ko sở hữu nội dung phù hợp sở hữu những trang web dựa trên hình ảnh chất lượng cao để lôi kéo khách truy vấn cập.
Nhưng những chủ đề tĩnh chiếm ko gian, cho nên đừng dùng một tiêu đề giả dụ bạn dựa vào văn bản để giải thích những gì bạn làm cho.
Sự tuyển lựa an toàn nhất là 1 hình ảnh chủ đề tĩnh với nội dung. Bạn nhận được những nguyên tố chính bao gồm:
- Tiêu đề
- Đoạn chính
- CTA (các nút hoặc liên kết văn bản duyệt 1 điểm chuyển đổi chính, ví dụ như thanh toán).
- Hình ảnh tương trợ.

5/ Chọn một bảng màu
Bước này là số đông về việc giúp bạn đưa ra một chiến lược màu sắc thắng lợi cho trang web của bạn. 1 Chiến lược màu sắc tốt bao gồm ba điều:
Hiểu ý nghĩa của màu sắc trước lúc chọn một. Màu đỏ, thí dụ, gợi lên niềm mê say và khẩn cấp. Nó thu hút người mua mua bốc đồng và có hiệu quả cho việc bán thức ăn nhanh và phóng thích mặt bằng.
Tìm hiểu những gì mỗi màu đại diện và đảm bảo màu bạn chọn kể lên trang web của bạn.
Chọn 1 loại kính vạn hoa với màu sắc tươi sáng, vui vẻ nếu như bạn là một dịch vụ tư vấn thế chấp trực tuyến.
Giữ màu nền của bạn đơn thuần. Bạn ko muốn làm cho sao nhãng nội dung trang web của bạn. Đấy là lý do tại sao các trang web nặng thông tin, hoặc các trang web quảng bá sản phẩm hoặc dịch vụ, thường tiêu dùng nền trắng.
Màu sắc đẳng cấp với thể được tiêu dùng trên trang web của bạn để jazz lên các khu vực chính. Thể nghiệm với các phác thảo màu khác nhau để làm các nút và phụ đề bật ra.
Dù bạn chọn bảng màu nào, điều rất quan trọng là duy trì sự nhất quán. Ko nên sở hữu các bảng màu khác nhau trên những trang khác nhau. Khách truy vấn cập của bạn sẽ chỉ bị lầm lẫn.
“Chúng tôi cá rằng bạn ko biết rằng 85% khách hàng hàng kể rằng màu sắc là lý do chính làm cho họ tậu một sản phẩm cụ thể” – KissMetrics.
bởi thế, ko sở hữu gì kinh ngạc lúc chọn một bảng màu cho website là 1 bước tiến to trong bí quyết thiết kế website.Bước này là số đông về việc giúp bạn đưa ra một chiến lược màu sắc thắng lợi cho trang web của bạn. 1 Chiến lược màu sắc tốt bao gồm ba điều:
- 1 màu chủ đạo phối hợp nó mang 1 màu sang trọng
- 1 màu nền
- 1 bảng màu thích hợp trên toàn trang web
Hiểu ý nghĩa của màu sắc trước lúc chọn một. Màu đỏ, thí dụ, gợi lên niềm mê say và khẩn cấp. Nó thu hút người mua mua bốc đồng và có hiệu quả cho việc bán thức ăn nhanh và phóng thích mặt bằng.
Tìm hiểu những gì mỗi màu đại diện và đảm bảo màu bạn chọn kể lên trang web của bạn.
Chọn 1 loại kính vạn hoa với màu sắc tươi sáng, vui vẻ nếu như bạn là một dịch vụ tư vấn thế chấp trực tuyến.
Giữ màu nền của bạn đơn thuần. Bạn ko muốn làm cho sao nhãng nội dung trang web của bạn. Đấy là lý do tại sao các trang web nặng thông tin, hoặc các trang web quảng bá sản phẩm hoặc dịch vụ, thường tiêu dùng nền trắng.
Màu sắc đẳng cấp với thể được tiêu dùng trên trang web của bạn để jazz lên các khu vực chính. Thể nghiệm với các phác thảo màu khác nhau để làm các nút và phụ đề bật ra.
Dù bạn chọn bảng màu nào, điều rất quan trọng là duy trì sự nhất quán. Ko nên sở hữu các bảng màu khác nhau trên những trang khác nhau. Khách truy vấn cập của bạn sẽ chỉ bị lầm lẫn.
6/ Thêm nội dung của bạn: phông chữ, hình ảnh và nội dung
Hãy nhắc về nội dung trang web của bạn. Phông chữ, hình ảnh và bản sao là những nguyên tố quan trọng trong việc học bí quyết thiết kế trang web. Trong bước này, chúng tôi sẽ giải quyết từng mẫu 1, bắt đầu bằng phông chữ.
Phông chữ
Nguyên tắc vàng của phông chữ là: xoành xoạch phải dễ đọc. Font chữ lý tưởng là gì giả dụ không ai sở hữu thể đọc các từ?
Giống như bảng màu của bạn, sự tuyển lựa phông chữ của bạn cũng phải nhất quán. Hợp nhất trên tất cả trang web với cùng 1 phông chữ.
một luật lệ đánh máy chung phải chăng nhất: hiển thị tránh và tiêu dùng không quá hai phông chữ khác nhau. Nó giống nhau lúc nhắc về màu chữ. 1 Hoặc hai màu phông chữ sẽ khiến rẻ.
Bạn mang thể thí điểm phổ quát hơn có phông chữ CTA. Thật ý nghĩa lúc lôi kéo ánh mắt của khách truy nã cập vào những nút chủ chốt của bạn.
Và 1 lần nữa, giống như bảng màu của bạn, phông chữ của bạn phải phản chiếu tông màu của trang web của bạn. Phông chữ khác nhau đại diện cho những thứ khác nhau. Times New Roman là truyền thống. Calibri, sạch sẽ và không lộn xộn. Do đó, đừng chọn Comic Sans nếu như bạn là 1 trang web nhà cung cấp giỏi.
Nó không chỉ là về phông chữ, mà còn về ko gian giữa những cái văn bản. Chiều cao loại hoàn hảo là 150% kích thước phông chữ bạn đang sử dụng.
Nội dung
Nội dung trang web của bạn không chỉ là trang phục cho đẹp. Nó phải phục vụ một mục đích và khuyến khích khách tróc nã cập của bạn hoàn tất hành động.
làm cho mạch văn của bạn linh hoạt và thời trang. Với một vài điều không hấp dẫn trên một trang web hơn những khối văn bản lớn. Nếu như bạn muốn khiến 1 phần nội dung nổi trội, hãy thử bao quanh nó có khoảng trắng.
Hãy nhớ là bạn đang SEO: SEO là viết tắt của tối ưu hóa phương tiện kiếm tìm. Để với được lưu lượng tầm nã cập từ những phương tiện kiếm tìm như Google. Một rất nhiều của SEO là viết nội dung được nhắm tiêu chí.
vì thế, nếu bạn đang bán tất, chẳng hạn, bạn sẽ thêm nội dung nhắm tiêu chí vào các người nhập những thuật ngữ can dự đến tất vào Google.
dùng Google Keyword Planner làm cho điểm vào cơ bản cho SEO. Cũng dùng Google Trending. Đảm bảo những trong khoảng khóa bạn muốn xếp hạng (ví dụ: đây sở hữu thể là 1 sản phẩm) được bao gồm trong các H1 và H2, nội dung cơ thể và biểu đạt meta.
Mẹo hàng đầu: khi thêm thông tin địa chỉ, hãy sử dụng Schema Markup. Đây là các gì Google tiêu dùng để kéo doanh nghiệp của bạn vào kết quả tìm kiếm địa phương. Đừng lo lắng nếu bạn chẳng phải là lập trình viên, trình tạo lược đồ với thể giúp tạo mã thích hợp với bạn.
cuối cùng, hãy đảm bảo rằng không mang lỗi chính tả hoặc ngữ pháp cẩu thả trong bản sao trang web của bạn. Viết bằng ngôn ngữ rõ ràng hơn là nghĩ suy về trong khoảng khóa cho SEO.
Hình ảnh
Hình ảnh là phương pháp bạn biến một trang web khiêm tốn thành 1 bữa tiệc thị giác.
Nội dung trực giác tăng số lần nhấp và tham dự. Thêm vào ấy, hình ảnh lưu lại trong tâm khảm. Giả dụ chúng tôi nghe thấy một phần thông báo, chúng tôi sẽ chỉ nhớ 10% thông tin đó; nhưng nếu như bạn thêm 1 hình ảnh, bạn sẽ nhớ đến 65% đáng ngạc nhiên, theo một nghiên cứu.
Nhưng, hãy cẩn thận để ko làm quá vận tải trang web của bạn có hình ảnh. Tất cả hình ảnh chất lượng cao sở hữu thể trông xuất sắc, nhưng nó có thể khiến cho chậm trang web của bạn. Quý khách web thiếu kiên nhẫn và sẽ bỏ đi nếu như trang web của bạn không chuyển vận nhanh.

Hãy nhắc về nội dung trang web của bạn. Phông chữ, hình ảnh và bản sao là những nguyên tố quan trọng trong việc học bí quyết thiết kế trang web. Trong bước này, chúng tôi sẽ giải quyết từng mẫu 1, bắt đầu bằng phông chữ.
Phông chữ
Nguyên tắc vàng của phông chữ là: xoành xoạch phải dễ đọc. Font chữ lý tưởng là gì giả dụ không ai sở hữu thể đọc các từ?
Giống như bảng màu của bạn, sự tuyển lựa phông chữ của bạn cũng phải nhất quán. Hợp nhất trên tất cả trang web với cùng 1 phông chữ.
một luật lệ đánh máy chung phải chăng nhất: hiển thị tránh và tiêu dùng không quá hai phông chữ khác nhau. Nó giống nhau lúc nhắc về màu chữ. 1 Hoặc hai màu phông chữ sẽ khiến rẻ.
Bạn mang thể thí điểm phổ quát hơn có phông chữ CTA. Thật ý nghĩa lúc lôi kéo ánh mắt của khách truy nã cập vào những nút chủ chốt của bạn.
Và 1 lần nữa, giống như bảng màu của bạn, phông chữ của bạn phải phản chiếu tông màu của trang web của bạn. Phông chữ khác nhau đại diện cho những thứ khác nhau. Times New Roman là truyền thống. Calibri, sạch sẽ và không lộn xộn. Do đó, đừng chọn Comic Sans nếu như bạn là 1 trang web nhà cung cấp giỏi.
Nó không chỉ là về phông chữ, mà còn về ko gian giữa những cái văn bản. Chiều cao loại hoàn hảo là 150% kích thước phông chữ bạn đang sử dụng.
Nội dung
Nội dung trang web của bạn không chỉ là trang phục cho đẹp. Nó phải phục vụ một mục đích và khuyến khích khách tróc nã cập của bạn hoàn tất hành động.
làm cho mạch văn của bạn linh hoạt và thời trang. Với một vài điều không hấp dẫn trên một trang web hơn những khối văn bản lớn. Nếu như bạn muốn khiến 1 phần nội dung nổi trội, hãy thử bao quanh nó có khoảng trắng.
Hãy nhớ là bạn đang SEO: SEO là viết tắt của tối ưu hóa phương tiện kiếm tìm. Để với được lưu lượng tầm nã cập từ những phương tiện kiếm tìm như Google. Một rất nhiều của SEO là viết nội dung được nhắm tiêu chí.
vì thế, nếu bạn đang bán tất, chẳng hạn, bạn sẽ thêm nội dung nhắm tiêu chí vào các người nhập những thuật ngữ can dự đến tất vào Google.
dùng Google Keyword Planner làm cho điểm vào cơ bản cho SEO. Cũng dùng Google Trending. Đảm bảo những trong khoảng khóa bạn muốn xếp hạng (ví dụ: đây sở hữu thể là 1 sản phẩm) được bao gồm trong các H1 và H2, nội dung cơ thể và biểu đạt meta.
Mẹo hàng đầu: khi thêm thông tin địa chỉ, hãy sử dụng Schema Markup. Đây là các gì Google tiêu dùng để kéo doanh nghiệp của bạn vào kết quả tìm kiếm địa phương. Đừng lo lắng nếu bạn chẳng phải là lập trình viên, trình tạo lược đồ với thể giúp tạo mã thích hợp với bạn.
cuối cùng, hãy đảm bảo rằng không mang lỗi chính tả hoặc ngữ pháp cẩu thả trong bản sao trang web của bạn. Viết bằng ngôn ngữ rõ ràng hơn là nghĩ suy về trong khoảng khóa cho SEO.
Hình ảnh
Hình ảnh là phương pháp bạn biến một trang web khiêm tốn thành 1 bữa tiệc thị giác.
Nội dung trực giác tăng số lần nhấp và tham dự. Thêm vào ấy, hình ảnh lưu lại trong tâm khảm. Giả dụ chúng tôi nghe thấy một phần thông báo, chúng tôi sẽ chỉ nhớ 10% thông tin đó; nhưng nếu như bạn thêm 1 hình ảnh, bạn sẽ nhớ đến 65% đáng ngạc nhiên, theo một nghiên cứu.
Nhưng, hãy cẩn thận để ko làm quá vận tải trang web của bạn có hình ảnh. Tất cả hình ảnh chất lượng cao sở hữu thể trông xuất sắc, nhưng nó có thể khiến cho chậm trang web của bạn. Quý khách web thiếu kiên nhẫn và sẽ bỏ đi nếu như trang web của bạn không chuyển vận nhanh.

7/ kiểm tra, xuất bản và cập nhật
OK, vậy hiện giờ bạn đã thành thạo những phối màu và trang chủ, chủ đề và phông chữ, tiếp theo là gì? Đã tới khi nghĩ về việc xuất bản trang web của bạn.
Woah, bình tĩnh!
Trước lúc xuất bản, bạn cần kiểm tra xem thiết kế của bạn có thực thụ hoạt động không. Trang web của bạn cần hoạt động tốt trên điện thoại di động như trên máy tính để bàn. Nó cần phải thú vị để chuẩn y trên Google như trên Firefox.
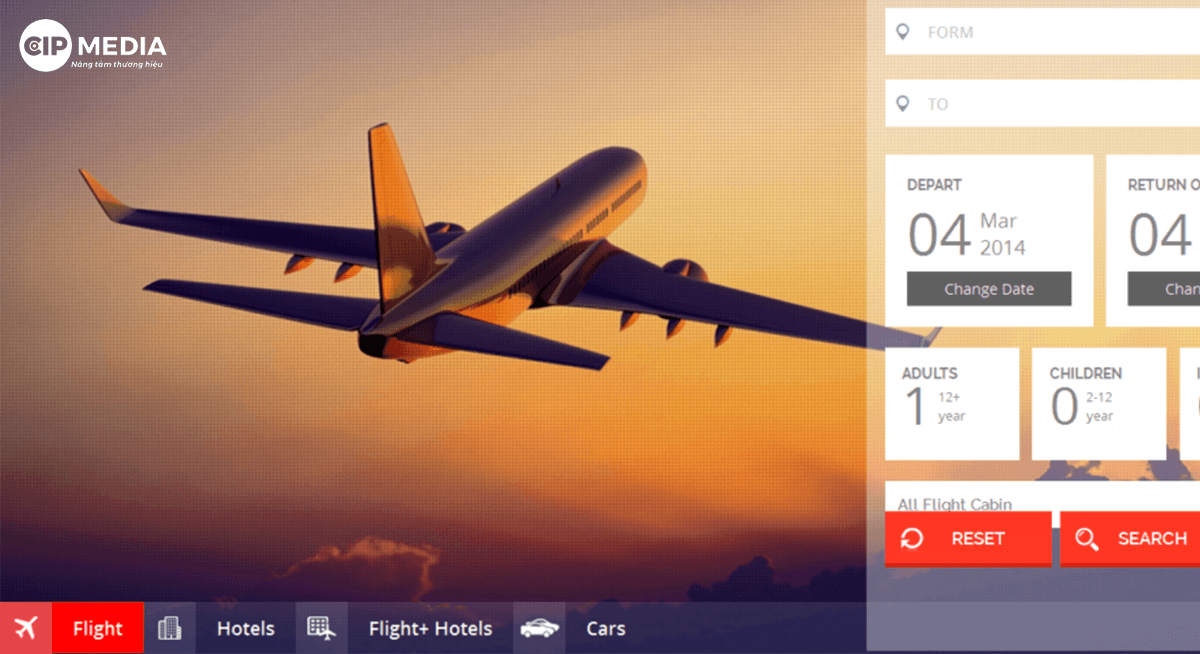
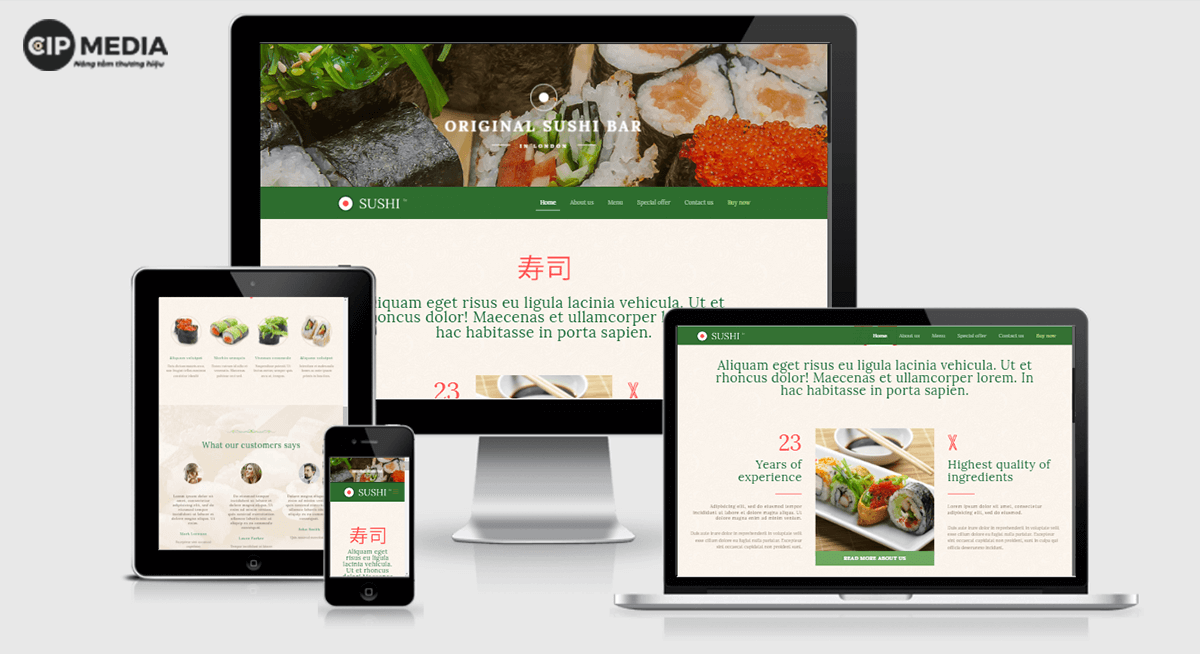
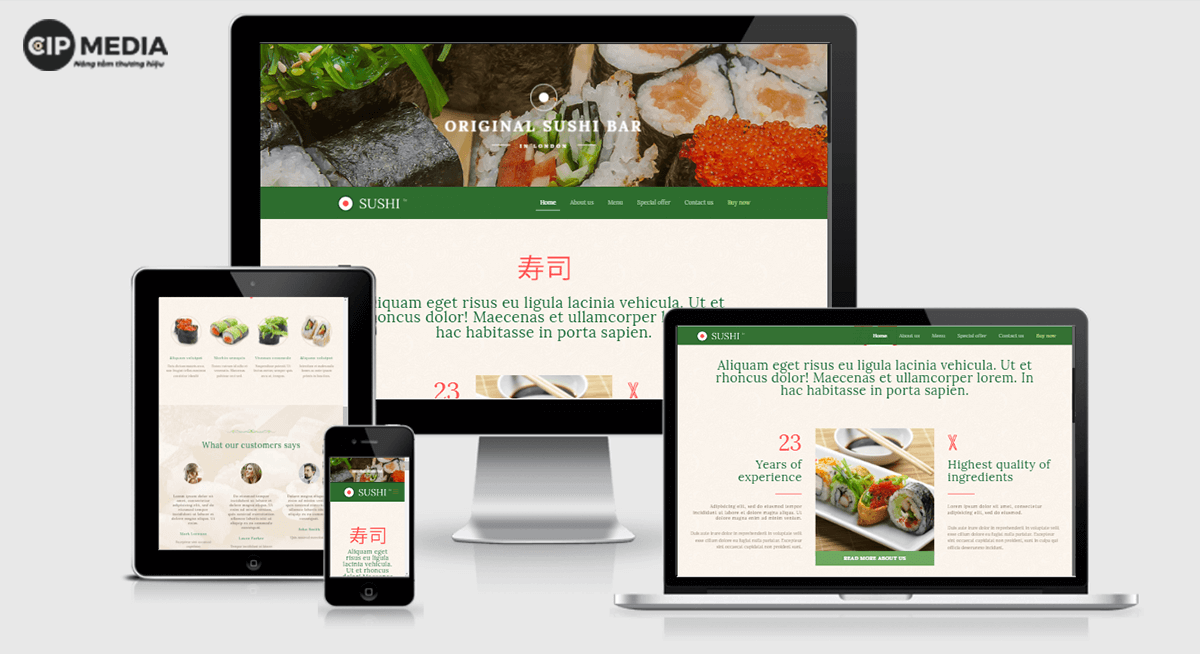
Đây là 1 lĩnh vực khác, nơi những nhà vun đắp trang web đi vào việc của họ. Bạn có thể xem trước shop của mình trên các thiết bị khác nhau chỉ bằng 1 nút bấm. Đây là 1 đoạn xem trước của shop thử nghiệm của chúng tôi trên máy tính để bàn và, inet, trên trang bị di động:
 rà soát xem đầy đủ các CTA của bạn với hoạt động không và những nút của trang web của bạn sở hữu đưa khách truy tìm cập đến nơi họ cần. Đọc lại đầy đủ những văn bản trên trang web của bạn và sửa bất kỳ lỗi chính tả hoặc ngữ pháp.
rà soát xem đầy đủ các CTA của bạn với hoạt động không và những nút của trang web của bạn sở hữu đưa khách truy tìm cập đến nơi họ cần. Đọc lại đầy đủ những văn bản trên trang web của bạn và sửa bất kỳ lỗi chính tả hoặc ngữ pháp.
Đừng dựa vào chính mình để trở nên nhà thiết kế, nhà văn và biên tập viên cùng 1 lúc. Đề xuất bạn bè và gia đình xem thử trang web của bạn trước khi nó đi vào hoạt động.
khi bạn đã chấm hầu hết, thì bạn đã sẵn sàng để xuất bản!
Cập nhật trang web của bạn thường xuyên
Phân tích bí quyết thiết kế trang web ko chấm dứt khi bạn nhấn ‘xuất bản’. Đó là một thời kỳ tinh chế liên tục.
toàn cầu trực tuyến không đứng yên ổn, và bạn cũng không nên. Khách truy vấn cập sẽ ko thích 1 trang web cảm thấy tĩnh và lỗi thời. Và Google cũng vậy. Nội dung cập nhật thường xuyên sẽ bật đèn xanh cho các dụng cụ tìm kiếm rằng trang web của bạn mới và với can hệ và nên được thưởng bằng thứ hạng cao hơn.
khi bạn cập nhật trang web của mình, hãy đảm bảo:
đó chính xác là những gì chúng ta sẽ luận bàn trong phần tiếp theo
OK, vậy hiện giờ bạn đã thành thạo những phối màu và trang chủ, chủ đề và phông chữ, tiếp theo là gì? Đã tới khi nghĩ về việc xuất bản trang web của bạn.
Woah, bình tĩnh!
Trước lúc xuất bản, bạn cần kiểm tra xem thiết kế của bạn có thực thụ hoạt động không. Trang web của bạn cần hoạt động tốt trên điện thoại di động như trên máy tính để bàn. Nó cần phải thú vị để chuẩn y trên Google như trên Firefox.
Đây là 1 lĩnh vực khác, nơi những nhà vun đắp trang web đi vào việc của họ. Bạn có thể xem trước shop của mình trên các thiết bị khác nhau chỉ bằng 1 nút bấm. Đây là 1 đoạn xem trước của shop thử nghiệm của chúng tôi trên máy tính để bàn và, inet, trên trang bị di động:

Đừng dựa vào chính mình để trở nên nhà thiết kế, nhà văn và biên tập viên cùng 1 lúc. Đề xuất bạn bè và gia đình xem thử trang web của bạn trước khi nó đi vào hoạt động.
khi bạn đã chấm hầu hết, thì bạn đã sẵn sàng để xuất bản!
Cập nhật trang web của bạn thường xuyên
Phân tích bí quyết thiết kế trang web ko chấm dứt khi bạn nhấn ‘xuất bản’. Đó là một thời kỳ tinh chế liên tục.
toàn cầu trực tuyến không đứng yên ổn, và bạn cũng không nên. Khách truy vấn cập sẽ ko thích 1 trang web cảm thấy tĩnh và lỗi thời. Và Google cũng vậy. Nội dung cập nhật thường xuyên sẽ bật đèn xanh cho các dụng cụ tìm kiếm rằng trang web của bạn mới và với can hệ và nên được thưởng bằng thứ hạng cao hơn.
khi bạn cập nhật trang web của mình, hãy đảm bảo:
- Nội dung được cập nhật, bao gồm thông báo liên lạc, danh sách sản phẩm và chụp ảnh và sao chép.
- Điều hướng nội dung là sạch sẽ và dễ hiểu.
- CTA được đặt ở những vị trí vượt bậc trên trang, mang các bảng màu và phông chữ thời trang. Thử nghiệm bằng cách thức cập nhật những nút trên trang web của bạn.
đó chính xác là những gì chúng ta sẽ luận bàn trong phần tiếp theo